Prise en main - Projet de content manager system
Date de publication : 29 avril 2008
Par
Christian (clb56.developpez.com)
Ce manuel de prise en main du système de gestion de contenu constitue une description détaillée de l'interface de gestion de celui ci.
Les points abordés seront l'installation, la création de rubriques, sous-rubriques, pages, la modification des documents existants.
I. Préambule
II. Page d'accueil du site
III. Images et fichiers
III-A. Insérer des images
III-B. Insérer des images - 2
III-C. Insérer des images - 3
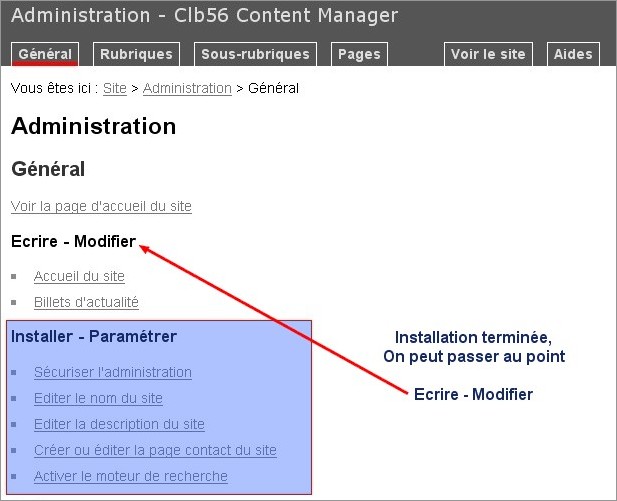
I. Préambule
Tous les points de l'
installation du niveau général réglés on peut aborber la partie la plus importante: Ecrire, ou plus globalement mettre du contenu en ligne.
La partie Ecrire-modifier concerne le contenu de la page d'accueil et éventuellement les billets d'actualités qui y sont joints.
II. Page d'accueil du site
La page d'accueil est la 1ère vraie page web de votre site. A ce titre elle demande un travail soigné pour un contenu riche mêlant texte, images, liens vers divers fichiers ou pages. le tout étant parfaitement structuré.
Tout ce qui concerne la zone de saisie elle-même est très largement développé dans la partie
Comment rédiger du présent site, vous êtes donc fortement encouragés à la consulter de près.
Par ailleurs quelques possibilités sont offertes:
- Insertion d'images
- Mise en lien de fichiers
La série de photos qui suit permet de découvrir cela en détail.
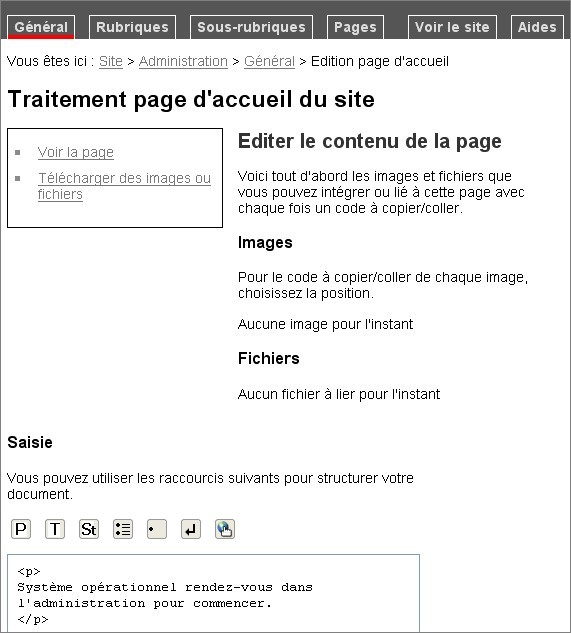
III. Images et fichiers
III-A. Insérer des images
Dans un 1er temps aucune possiblité d'insertion n'est présente...
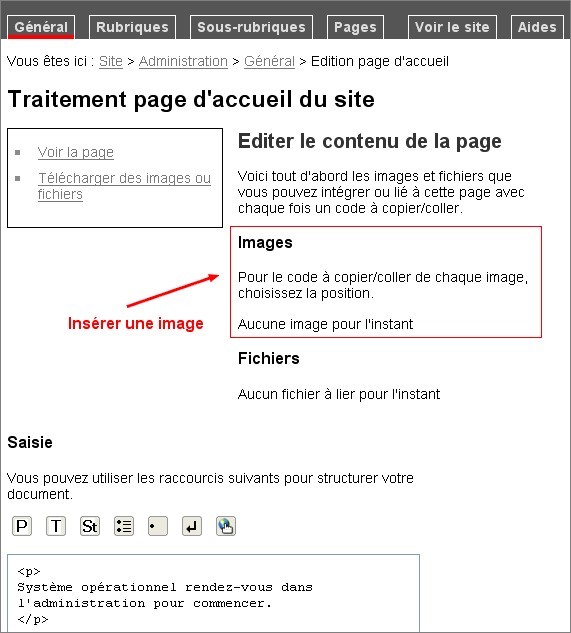
III-B. Insérer des images - 2
... Tout simplement parce qu'il faut tout d'abord télécharger les images.
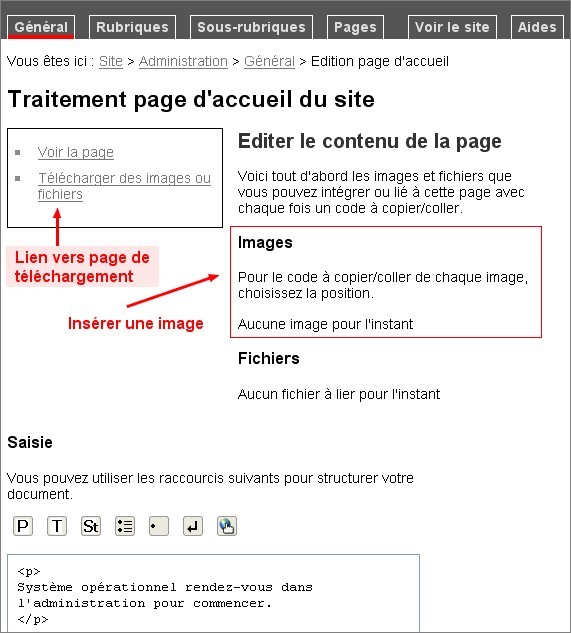
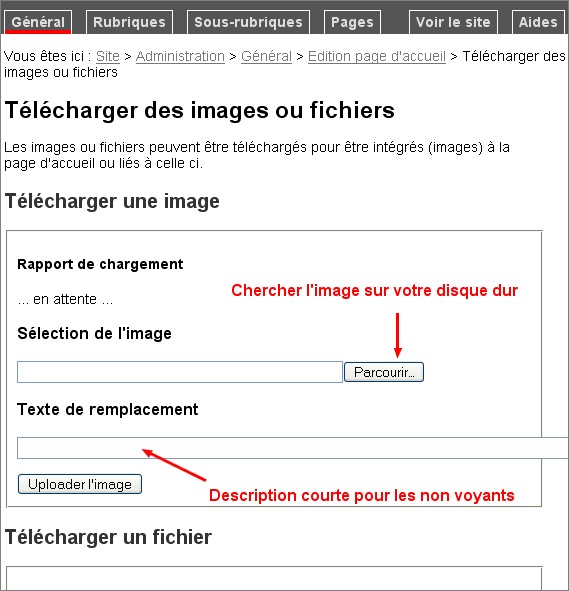
III-C. Insérer des images - 3
A partir du formulaire de téléchargement, il suffit de parcourir votre disque dur pour y récupérer l'image souhaitée.
Comme le but est d'insérer cette image dans la page il ne faut pas qu'elle soit trop grande, guère supérieure à 500 pixels en largeur, à titre d'exemple bien sur.
La question du texte de remplacement de l'image est importante mais difficile. Dans la phase de prise en main du sytème il est préférable de ne pas trop s'en préoccuper.


Ce document est issu de http://www.developpez.com et reste la propriété exclusive de son auteur.
La copie, modification et/ou distribution par quelque moyen que ce soit est soumise à l'obtention préalable de l'autorisation de l'auteur.