Projet de content manager system
Date de publication : 29 avril 2008
Par
Christian (clb56.developpez.com)
Il s'agit d'une tentative de création d'un CMS sans base de données dans laquelle je me suis lancé depuis février 2008.
Le projet encore très largement un travail en cours et amené à de futurs développements.
I. Description
II. Fonctionnalités
II-A. Niveau général
II-B. Rubriques
II-C. Sous-rubriques
II-D. Pages
III. Comment rédiger
III-A. Quelques bases de html
III-A-1. Une balise c'est quoi ?
III-A-2. Une balise ça s'utilise comment ?
III-A-2-a. Exemple de brouillon
III-A-2-b. Balisage étape 1
III-A-2-c. Balisage étape 2
III-A-3. Qu'est ce que je dois connaitre ?
III-A-3-a. La balise <p>
III-A-3-b. Les balises de heading
III-A-3-b-i. Balisage avec titre de niveau
III-A-3-c. Les listes
III-A-3-d. La balise <br />
III-B. Utilisation de la barre d'outils
III-B-1. Exemple en images
IV. Prise en main
I. Description
Ce que je vise est un système sans base de données permettant de créer son propre site jusqu'à 3 niveaux d'arborescence:
- Rubriques
- Sous-rubriques
- Pages
Dans chacun de ces niveaux on trouve notamment une page index. Et pour chacune de ces pages on peut:
- Rédiger et éditer le contenu texte de la page index de chaque niveau.
- Insérer dans ce document des images avec juste un code à copier/coller, et ce avec plusieurs solutions de positionnement proposées.
- Lier à ce document des fichiers avec là aussi le code du lien à copier/coller
- De manière facultative modifier sa description (meta tag) de même que la légende du lien (title du lien) menant vers ce document.
Des modules optionnels sont également prévus avec pour l'instant:
- La possibilité de joindre une page de contact pour chaque niveau.
- La possibilité d'intégrer un module d'actualité là aussi à chacun des niveaux
- Chaque page peut aussi comprendre une galerie photos avec vignettes renvoyant sur une page de présentation.
- Quand je me serai décider à le finaliser il y aura aussi la possibilité d'intégrer des playlist de sons. Toujours dans chaque page.
- Ah oui ! Et peut être aussi des modules calendriers... Sympa ça des calendriers :))
Evidemment tout ceci est bien optionnel car il y a en fait beaucoup plus que ce dont on a besoin en général pour constituer un site.
Par ailleurs quelques fonctionalités avancées sont également prévues, mais il est préférable de ne s'y aventurer que si l'on dispose du niveau technique suffisant.
- Modifier les feuilles de style des mises en page types existantes.
- Créer de nouvelles feuilles de style, et donc des design personnalisés.
- Ajouter à chaque document une feuille de style complémentaire au style principal.
- Peut être, à terme, la possibilité d'ajouter à chaque document un linkage vers un fichier javascript spécifique... Bon, à voir.
II. Fonctionnalités
Présentation synthétique de ce que l'on peut faire dans chaque niveau d'administration.
II-A. Niveau général
Quelques fonctions à mettre en oeuvre une seule fois sans doute, même si tout reste modifiable selon les besoins.
- Sécuriser l'espace d'administration, en choisissant un identifiant et un mot de passe
- Donner un nom au site
- Donner une description du site pour les moteurs de recherche
- Créer une page de contact
- Activer un module d'actualités
- Activer le moteur de recherche
- Choisir une mise en page type
Les autres fonctions peuvent être amenées à être utilisées plus souvent.
- Modifier le contenu de la page d'accueil du site
- Y insérer des images avec différentes solutions de positionnement
- Y mettre en lien des fichiers
- Utiliser (après l'avoir créé) le module d'actualités
II-B. Rubriques
Permet de créer une rubrique et d'en modifier le nom dans un deuxième temps.
Pour chaque rubrique créée, des fonctionnalités d'installation:
- Associer à chaque rubrique une description pour les moteurs de recherche (elle se substituera alors à la description générale)
- Ecrire une légende pour le lien vers cette rubrique
- Créer une page de contact spécifique
- Créer un module d'actualités spécifique
Ainsi que des fonctionalités d'édition:
- Edition de la page d'accueil de chaque rubrique
- Y insérer des images avec différentes solutions de positionnement
- Y mettre en lien des fichiers
- Utiliser (après l'avoir créé) le module d'actualités
II-C. Sous-rubriques
Suppose qu'une rubrique existe.
Permet de créer une sous-rubrique et d'en modifier le nom dans un deuxième temps.
Pour chaque sous-rubrique créée, des fonctionnalités d'installation:
- Associer à chaque sous-rubrique une description pour les moteurs de recherche (elle de substituera alors à la description générale et à la description de la rubrique principale)
- Ecrire une légende pour le lien vers cette sous-rubrique
- Créer une page de contact spécifique
- Créer un module d'actualités spécifique
Ainsi que des fonctionalités d'édition:
- Edition de la page d'accueil de chaque sous-rubrique
- Y insérer des images avec différentes solutions de positionnement
- Y mettre en lien des fichiers
- Utiliser (après l'avoir créé) le module d'actualités
II-D. Pages
Suppose qu'une sous-rubrique existe.
Permet de créer une page finale et d'en modifier le nom dans un deuxième temps.
Pour chaque page créée, des fonctionnalités d'installation:
- Associer à chaque page une description pour les moteurs de recherche (elle se substituera alors à toutes les descriptions antérieures et jouera donc son rôle de description d'un document unique)
- Ecrire une légende pour le lien vers cette page
- Créer une page de contact spécifique
- Créer un module d'actualités spécifique
Ainsi que des fonctionalités d'édition:
- Edition de chaque page finale
- Y insérer des images avec différentes solutions de positionnement
- Y mettre en lien des fichiers
- Utiliser (après l'avoir créé) le module d'actualités
III. Comment rédiger
Deux points vont être abordés:
- Quelques bases de html
- Utilisation de la barre d'outils
Très clairement le but est d'utiliser la barre d'outils et la partie sur le html ne constitue en rien une formation mais simplement un exposé de quelques bases à avoir en tête ce qui se passe quand on appuit sur un bouton.
III-A. Quelques bases de html
Le html permet notamment de résoudre la question de la prise en compte de l'organisation du contenu que nous avons rédigé par les navigateurs web.
Pour bien comprendre cette question, le mieux est de partir d'un exemple que j'espère assez éclairant:
On voit que le navigateur n'a absolument pas pris en compte l'organisation de mon texte telle que je l'avais voulue.
C'est justement cela que va permettre le html et ce au moyen de balises.
III-A-1. Une balise c'est quoi ?
Il s'agit de signes que l'on va ajouter au texte de départ et qui vont dire aux navigateurs comment le texte est construit.
Ces signes se présentent toujours de la même manière:
- Le signe du clavier "plus petit que" : <
- Une lettre ou quelques lettres
- Le signe du clavier "plus grand que" : >
Ce qui donne par exemple:
Note: la signification de la lettre p sera précisé un peu plus loin dans l'exposé.
III-A-2. Une balise ça s'utilise comment ?
Pour illustrer cela un nouvel exemple de brouillon mais beaucoup plus léger cette fois (évidemment le texte mis en exemple n'a aucun intérêt):
III-A-2-a. Exemple de brouillon
Installation
La procédure est plutôt simple, il suffit de télécharger le dossier zippé mis en lien, de le dézipper et de le transférer sur un serveur.
Après dézippage, le dossier fera 335 Ko.
L'installation se fait à partir de l'adresse : http://votre_site/chemin_vers/clb56_PicsViewer_thema/
Vous aurez besoin des paramètres de connexion à une base de données
Si d'aventure votre hébergeur n'a pas donné les droits d'écriture suffisants aux dossiers et fichiers, alors une petite procédure vous indiquera comment réaliser cela manuellement.
Comme la fonction glob() de php est utilisée, cette version ne fonctionnera pas chez Free
|
On a donc 7 groupes de texte, on va indiquer cela aux navigateurs en les faisant précéder de la balise <p>:
III-A-2-b. Balisage étape 1
<p>
Installation
<p>
La procédure est plutôt simple, il suffit de télécharger le dossier zippé mis en lien, de le dézipper et de le transférer sur un serveur.
<p>
Après dézippage, le dossier fera 335 Ko.
<p>
L'installation se fait à partir de l'adresse : http://votre_site/chemin_vers/clb56_PicsViewer_thema/
<p>
Vous aurez besoin des paramètres de connexion à une base de données
<p>
Si d'aventure votre hébergeur n'a pas donné les droits d'écriture suffisants aux dossiers et fichiers, alors une petite procédure vous indiquera comment réaliser cela manuellement.
<p>
Comme la fonction glob() de php est utilisée, cette version ne fonctionnera pas chez Free
|
En fait la balise <p> ne fait qu'indiquer qu'un groupe de texte commence. Il reste alors à indiquer quand ce groupe se termine.
Pour cela on utilise le même signe <p> mais cette fois la lettre ou le groupe de lettre est précédé du signe "barre oblique" : / du clavier. Ce qui donne dans l'exemple en cours: </p>.
On le place après chaque groupe de texte pour indiquer que celui ci se termine:
III-A-2-c. Balisage étape 2
<p>
Installation
</p>
<p>
La procédure est plutôt simple, il suffit de télécharger le dossier zippé mis en lien, de le dézipper et de le transférer sur un serveur.
</p>
<p>
Après dézippage, le dossier fera 335 Ko.
</p>
<p>
L'installation se fait à partir de l'adresse : http://votre_site/chemin_vers/clb56_PicsViewer_thema/
</p>
<p>
Vous aurez besoin des paramètres de connexion à une base de données
</p>
<p>
Si d'aventure votre hébergeur n'a pas donné les droits d'écriture suffisants aux dossiers et fichiers, alors une petite procédure vous indiquera comment réaliser cela manuellement.
</p>
<p>
Comme la fonction glob() de php est utilisée, cette version ne fonctionnera pas chez Free
</p>
|
Cette fois le brouillon de départ est assez transformé pour être compris comme document web par les navigateurs:
from_txt_to_web.html
Dans sa forme initiale <p> on dit que la balise est ouvrante, dans sa forme avec barre oblique </p> on dit qu'elle est fermante.
Quand on parle d'une balise on parle donc en fait d'un couple de balise ouvrante/fermante
III-A-3. Qu'est ce que je dois connaitre ?
III-A-3-a. La balise <p>
Il s'agit de la balise de base pour la structuration du document. Elle permet de rendre compte de l'organisation du contenu en groupes de texte distincts, sans caractéristiques particulières.
La lettre p renvoit au mot anglais paragraph, donc paragraphe en français. C'est à comprendre dans un sens très large, tout groupe de texte distinct est un paragraphe même s'il ne comporte qu'un seul mot par exemple.
Les autres balises qui vont suivre permettent d'apporter des précisions supplémentaires.
III-A-3-b. Les balises de heading
Le terme anglais heading signifie en-tête, mais on peut aussi dire titre.
Cela permet de distinguer un groupe de texte comme en-tête de section.
Comme il peut y avoir des sections, des sous-sections, des sous-sous-sections, etc... Alors il y aura des titres, des sous-titres, des sous-sous-titres, etc... du plus général au plus particulier.
Le langage html prévoit 6 niveaux d'en-têtes.
La balise est construite de la manière suivante: la lettre h pour heading suivie d'un nombre de 1 à 6 pour le niveau.
Donc par exemple:
Si on reprend l'exemple utilisé précédemment, on voit que la première ligne a bien ce rôle d'en-tête de section par rapport à tout ce qui suit. Ce qui va donner par exemple le balisage suivant s'il s'agissait d'une sous-section:
III-A-3-b-i. Balisage avec titre de niveau
<h2>
Installation
</h2>
<p>
La procédure est plutôt simple, il suffit de télécharger le dossier zippé mis en lien, de le dézipper et de le transférer sur un serveur.
</p>
<p>
Après dézippage, le dossier fera 335 Ko.
</p>
<p>
L'installation se fait à partir de l'adresse : http://votre_site/chemin_vers/clb56_PicsViewer_thema/
</p>
<p>
Vous aurez besoin des paramètres de connexion à une base de données
</p>
<p>
Si d'aventure votre hébergeur n'a pas donné les droits d'écriture suffisants aux dossiers et fichiers, alors une petite procédure vous indiquera comment réaliser cela manuellement.
</p>
<p>
Comme la fonction glob() de php est utilisée, cette version ne fonctionnera pas chez Free
</p>
|
Très important ! Quand vous rédigerez dans le cadre de ce système, le 1er niveau de titre que vous utiliserez devra être <h2> puisque le niveau <h1> est déjà indiqué dans la page.
III-A-3-c. Les listes
Les listes sont souvent utilisées dans les pages web car elles facilitent beaucoup la lecture rapide.
En anglais chaque élément de liste est appelé list item et est donc balisé avec le couple de balise:
Il y aura bien sur autant de <li> qu'il y aura d'éléments dans la liste.
<li>
Ici un élément de liste
</li>
<li>
Un autre élément de liste
</li>
<li>
Et enfin un 3ème élément de liste
</li>
|
Il reste à indiqué quand la liste complète commence et quand elle se termine. S'il s'agit d'une liste "tout en vrac" sans ordre particulier on utilisera la balise <ul> qui signifie unordered list c'est à dire liste non ordonnée en français.
On obtient alors:
<ul>
<li>
Ici un élément de liste
</li>
<li>
Un autre élément de liste
</li>
<li>
Et enfin un 3ème élément de liste
</li>
</ul>
|
III-A-3-d. La balise <br />
Cette balise est un peu particulière car elle ne contient aucun texte, elle permet simplement de forcer un retour à la ligne en restant dans le même groupe de texte.
Comme elle ne contient pas de texte elle n'a pas la forme ouvrante/fermante mais une forme auto-fermante qui se note comme suit:
Voilà les quelques éléments de langage html que j'estimais indispensable que vous connaissiez. En fait il y en a beaucoup d'autres que vous pourrez utiliser si vous souhaitez vous former plus en profondeur à ce langage.
Néanmoins ces bases devraient suffire pour rédiger de bonnes pages web.
III-B. Utilisation de la barre d'outils
A chaque niveau: général, rubrique, sous-rubrique, page correspond une page index qui peut aussi bien être une page finale. Cette page peut être éditée au moyen d'une zone de saisie précédée de la barre d'outil suivante:
Elle est composée de 7 boutons qui permettent d'utiliser de manière très simple et intuitive les éléments de html présentés dans le topo précédent.
Le bouton avec la lettre P permet d'ouvrir un paragraphe, quand il est activé il passe en même temps en mode de fermeture et apparait barré de rouge:
Il suffit alors de le cliquer une 2ème fois pour avoir la forme fermante de la balise.
Les autres boutons fonctionnent de la même manière. Un 1er clic donne la forme ouvrante de la balise et le bouton est barré de rouge, un 2ème clic donne la forme fermante de la balise.
Important ! Dans tous les cas l'action sur un bouton insère la balise à l'endroit où on a placé le curseur dans la zone de saisie.
La barre d'outil s'utilise de la manière la plus efficace en partant d'un brouillon déjà organisé.
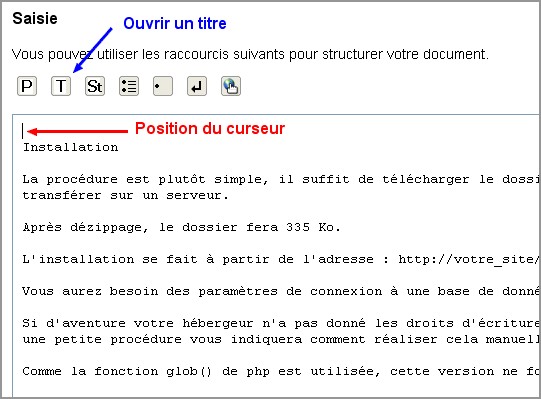
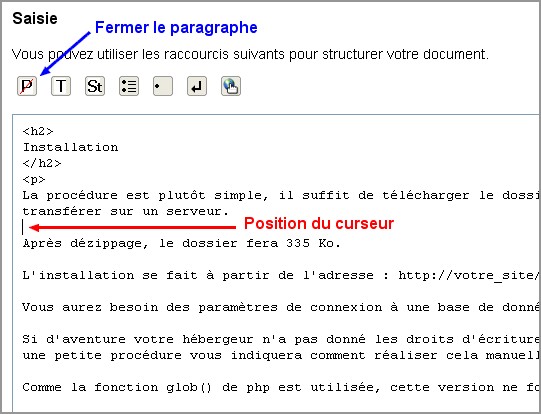
III-B-1. Exemple en images
IV. Prise en main
Un manuel de prise en main a été rédigé afin de se familiariser avec les possibilités du système.


Ce document est issu de http://www.developpez.com et reste la propriété exclusive de son auteur.
La copie, modification et/ou distribution par quelque moyen que ce soit est soumise à l'obtention préalable de l'autorisation de l'auteur.